자바스크립트 크로스브라우징 맞추기
가장 효율적인 Polyfill을 찾아보자
웹 개발을 하다보면 내 PC에서는 잘 작동되는 기능이 다른사람 PC에서는 먹통이 되어버리는 경우가 종종 있습니다. 이런 문제는 사용하는 브라우저, OS, 디바이스가 다 제각각이어서 발생하게 되는 문제입니다. 이를 흔히 크로스브라우징 이슈라고들 합니다. 자바스크립트관련 문제가 터져서… 이를 해결하기 위해 최신 자바스크립트의 기능을 오래된 브라우저에서도 문제없이 적용할 수 있도록 해주는 방법을 알아보았습니다.
Modernizr

Modernizr는 매우 강력한 HTML, CSS, JAVASCRIPT 크라스브라우징 라이브러리 입니다. 엄청난 기능들이 있지만 그만큼 적용하기도 엄청난(?) 라이브러리라서 저는 좀 꺼리게 되더군요. 아직 크로스브라우징에 대한 개념이 부족한 상태에서 처음 접한 라이브러리여서 그런지 괜히 사용하기 까다로울것 같은 선입견이 있습니다. 서비스에 필요한 기능만 딱 골라서 사용할 수 있는 커스터마이징 기능이 있어서 가볍게 사용할수도 있습니다.
es-shims

es-shim은 Ecma Script 스펙에 맞는 polyfill과 shims 를 모아놓은 깃허브 Organization 입니다. 정말 다양한 종류의 polyfill이 존재하고, 업데이트 되는 형식이며, 필요한 polyfill을 프로젝트에 접목시키면 됩니다. 마흔개가 넘는 저장소가 있으며, ES5, ES6 전용 shims가 있습니다.
shims는 ‘틈새를 메우는’이라는 뜻이라고 하는군요. 최신 브라우저와 구형 브라우저 사이의 기술적 공백을 매꿔주는것을 shims 라고 하네요.
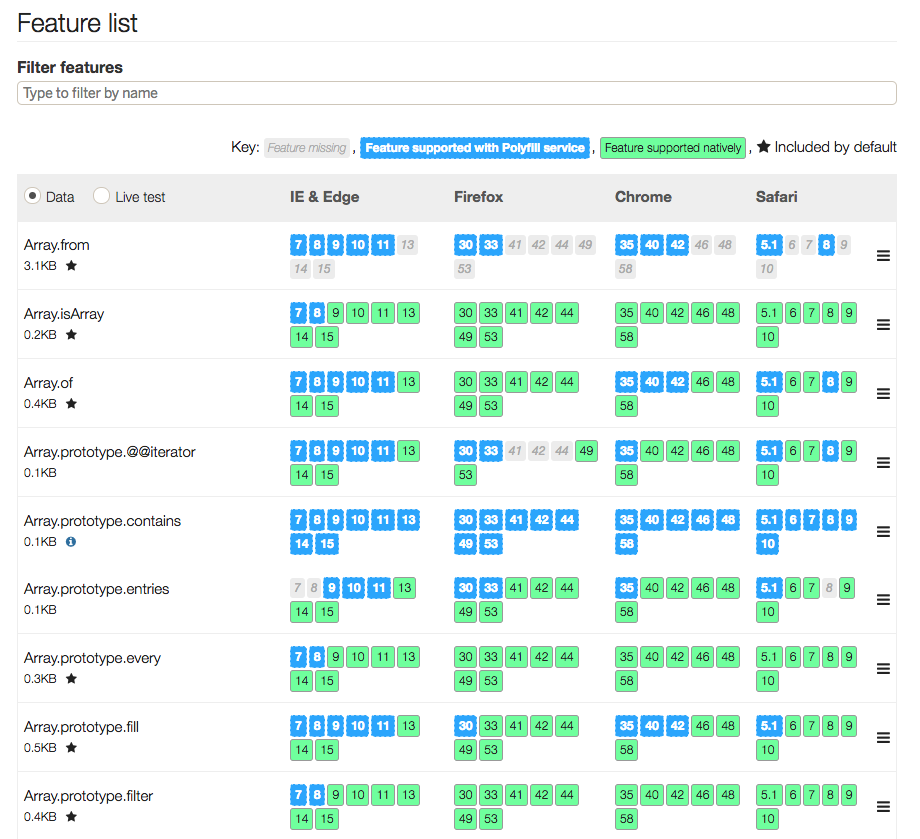
Polyfill.io
소개글 Polyfill을 사용하는 보다 쉬운 방법 - 번역글 (ps. 모질라 한국 커뮤니티 사이트가 접속이 안되네요. 원문 확인을 부탁드립니다.) 을 한번 읽어보시면 탄생배경에 대해서 알 수 있습니다.
원문은 여기서 확인할 수 있습니다.
저는 개인적으로 위의 두가지 방법을 고려해볼만큼 시간이 많이 있던게 아니었고, 그리고 너무 무거운 라이브러리르 피하기 위해서 이 Polyfill.io를 사용했습니다. 다른 언어(html, css)를 제외하는 아주 가벼운 자바스크립트 전용 polyfill 이고, 무엇보다 모질라 HACKS에 소개가 되었으며 업데이트가 자주 되는 라이브러리라는 점이 매력적이었습니다.

또한 지원하는 브라우저도 사이트에서 확인이 가능합니다.(여기)
끝내며
결론은 본인의 서비스에 가장 잘 맞는 라이브러리를 사용하시면 되겠습니다. 저는 실제 개발에 좀 더 신경을 쓰고 싶어서 Polyfill.io 소스 한줄만 추가하고 끝냈는데, 좀 더 다양한 기능을 원하신다면 Modernizr나 es-shim을 사용하는게 더 효율적일 수도 있습니다.