
- SKILLS
- HTML5, CSS3, jQuery
- CONTRIBUTION
- Team project - 50%
- ELAPSED TIME
- 12 Days
- TOOLS
- Photoshop, Illustrator, Brackets
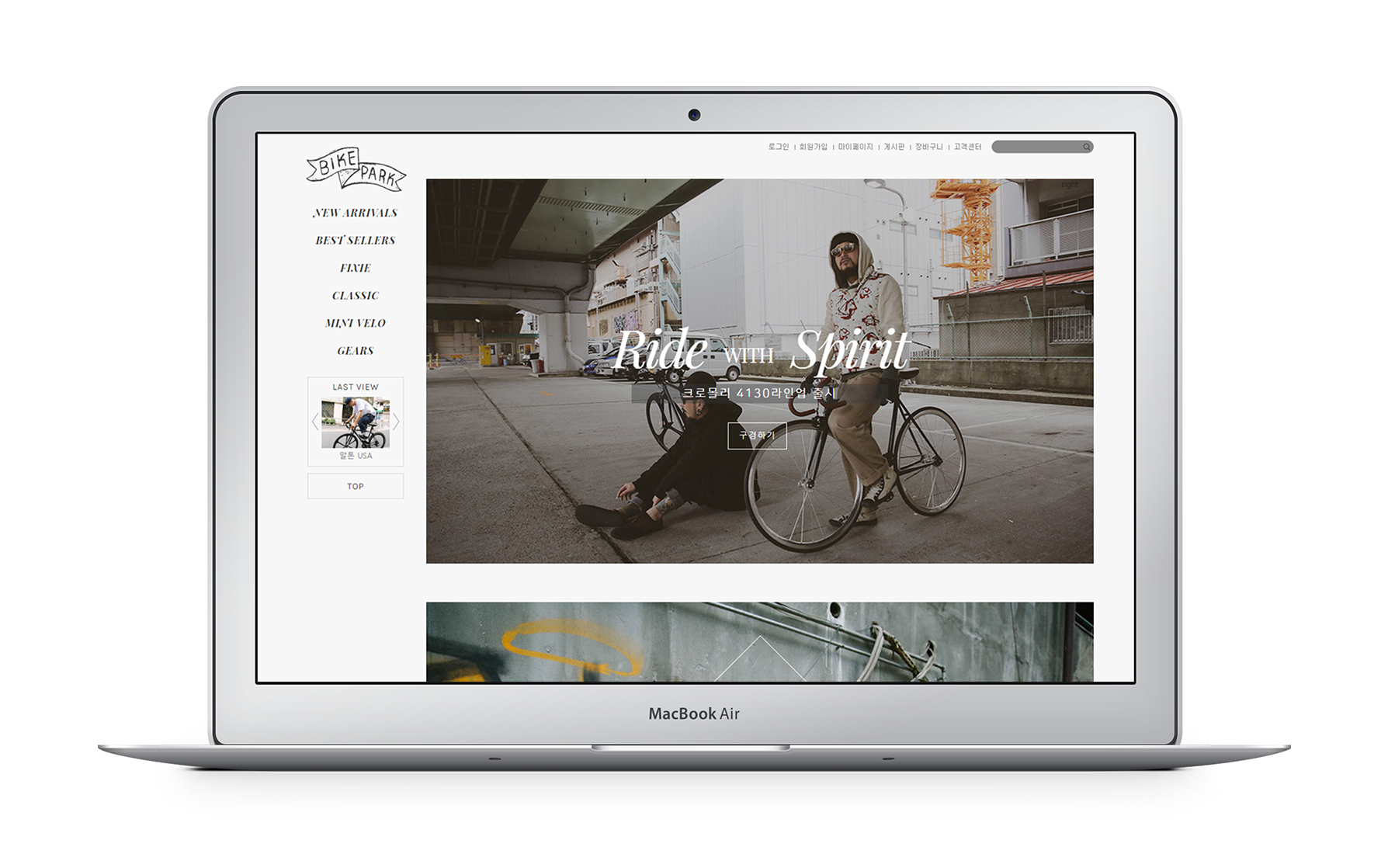
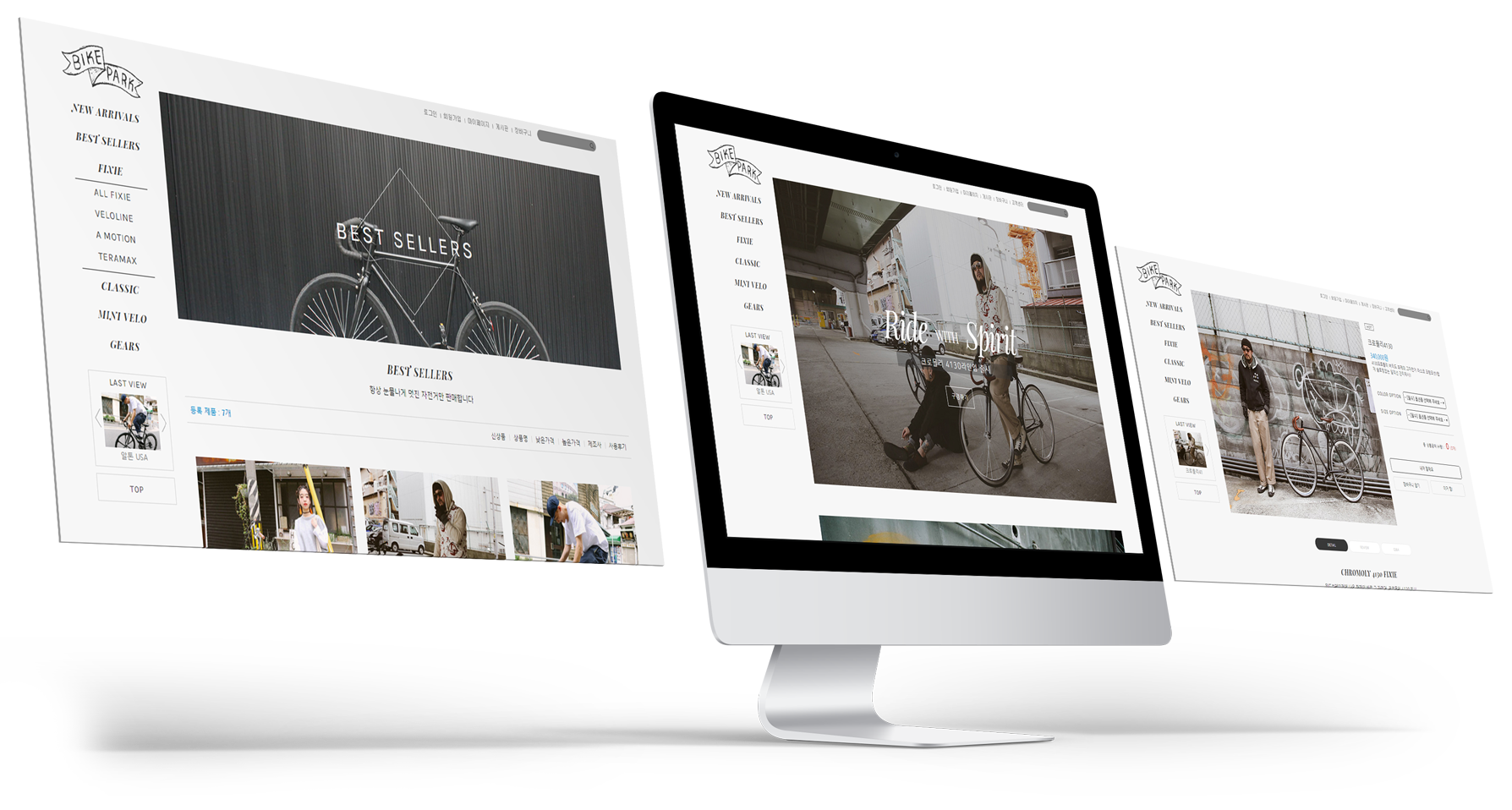
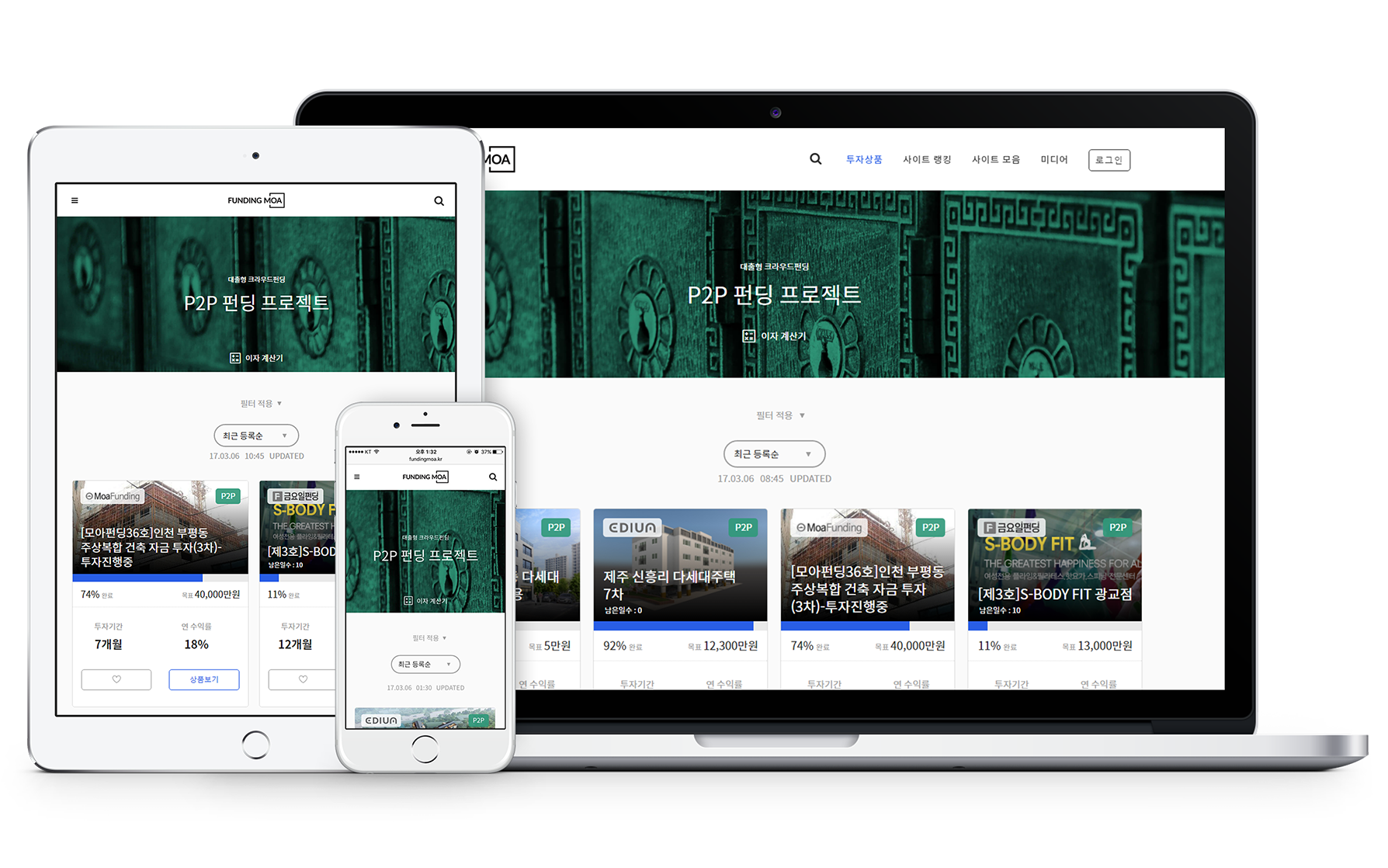
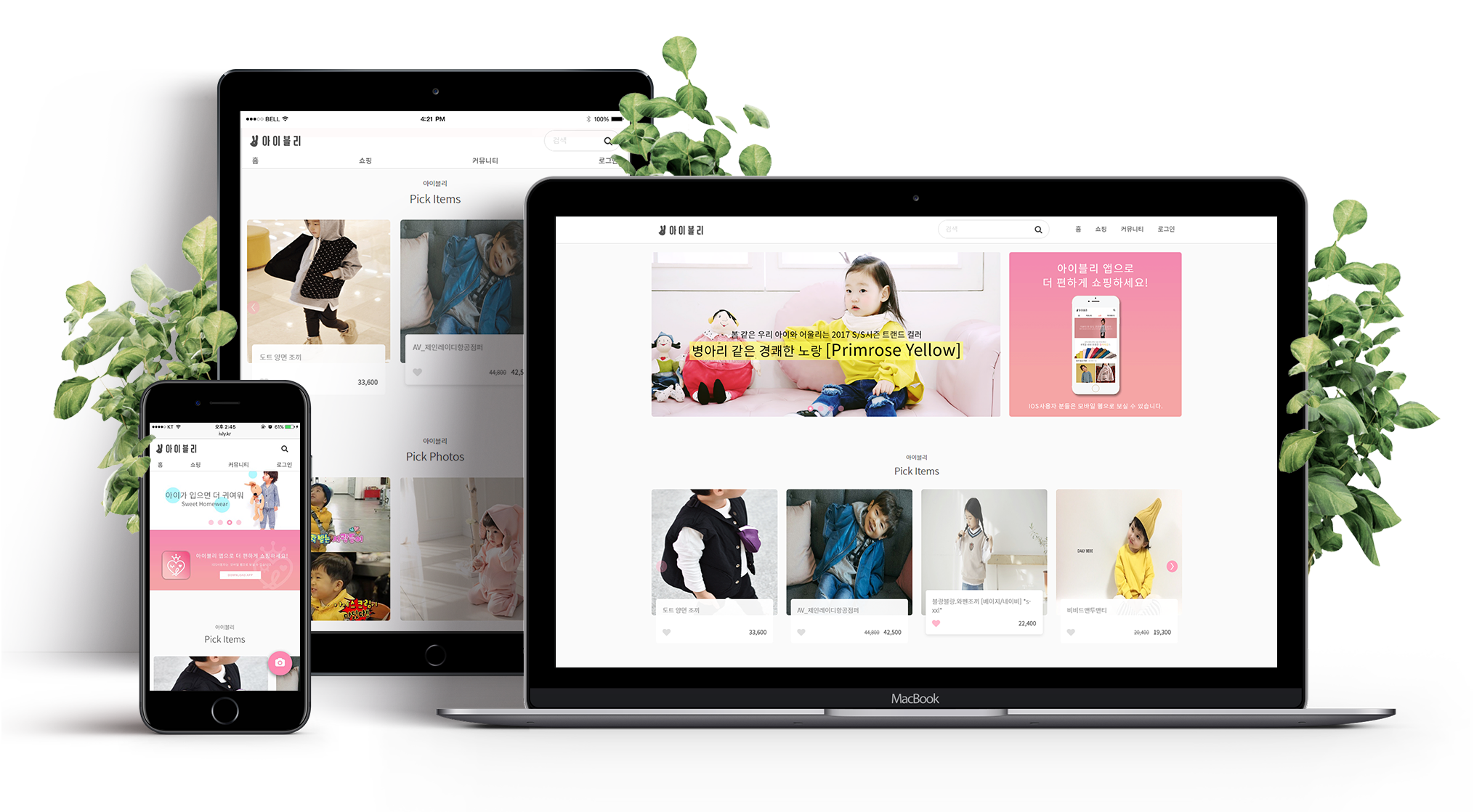
HTML5와 CSS3에 기반한 반응형 웹사이트
한국디지털기업협회에서 수강중인 UI/UX기반 웹퍼블리셔 양성과정 에서 진행된 2차 프로젝트 입니다. 1차 프로젝트 후 HTML5 와 CSS3를 통해 최신 웹 표준을 익혔으며 모바일 기기가 중요한 medium중 하나로 사용되는 트렌드에 맞춰 반응형 사이트에 대해서도 교육받았습니다. 본 프로젝트는 팀 단위로 반응형 웹사이트 제작을 목표로 하였으며 총 3명의 팀원이 12일에 거쳐 제작하였고 저는 메인페이지 디자인 및 개발을 맡았습니다.

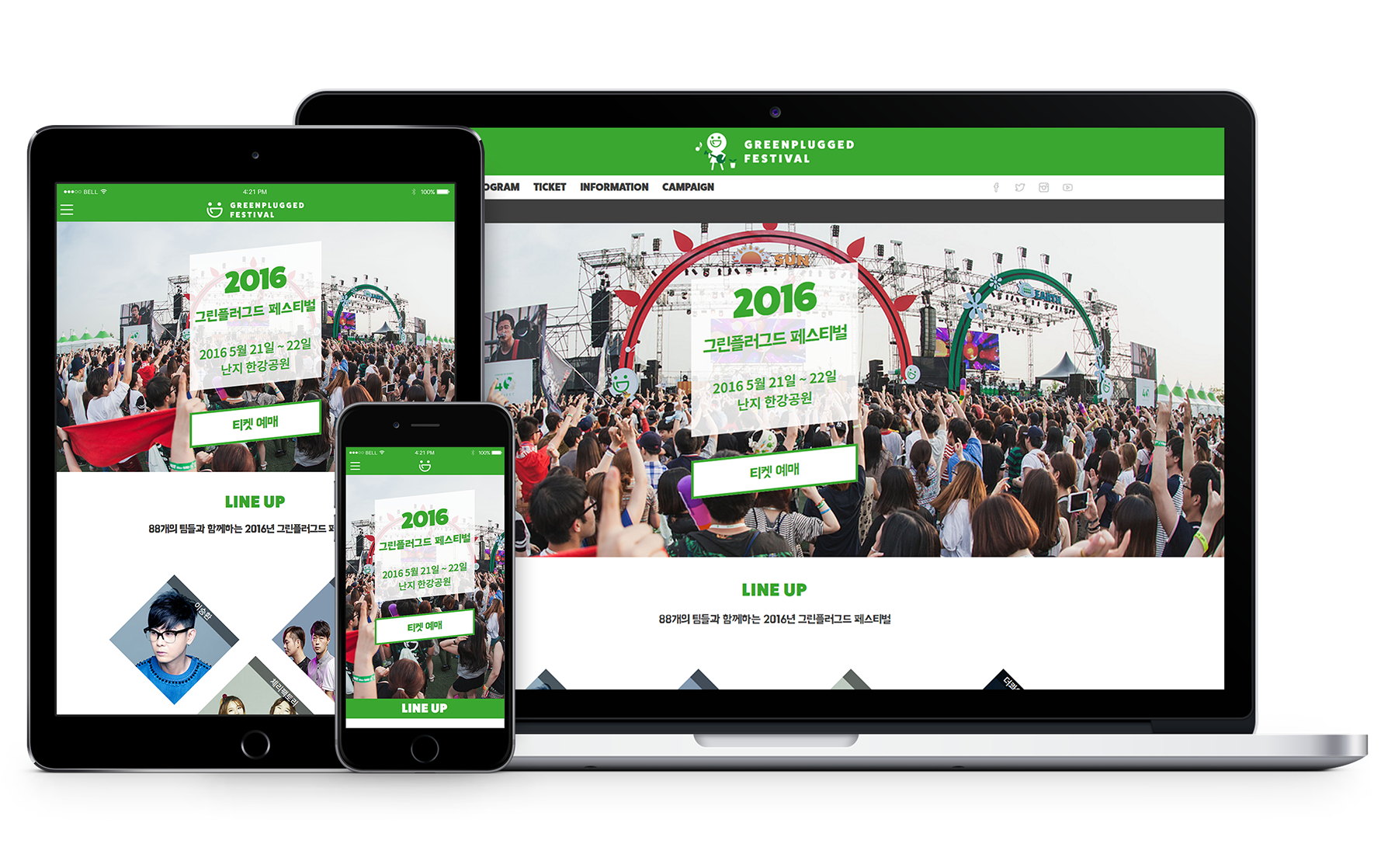
"모든 스크린에서 동일한 정보 제공"
모바일, 모바일을 위한페스티벌 사이트
기존 그린플러그드 페스티벌 웹사이트에서는 과도한 배경 이미지와 비디오 사용으로 인해 텍스트 가독성이 떨어지는 점과 모바일 환경을 배려하지 않은 점, 그리고 복잡한 정보설계가 가장 큰 문제점이었습니다. 이를 보완하기 위해 4.5:1의 명암 대비를 적용하고 반응형 사이트로 제작하여 모바일 환경을 지원하기로 하였습니다. 기획 회의 결과 HTML5와 CSS3를 사용해보기 위해 Javascript 및 jQuery 플러그인 사용은 최대한 지양하기로 합의를 보았으며(추후 Artists페이지에만 사용) CSS3 transition효과를 다양한 방법으로 활용하기로 하였습니다. 또한 채팅창을 활용해서 페스티벌에 참가하는 사용자들간 실시간으로 의견을 주고 받을 수 있는 시스템을 구축하기로 하였습니다.(현재 채팅창은 기한 만료로 사이트에 표시되지 않습니다.)

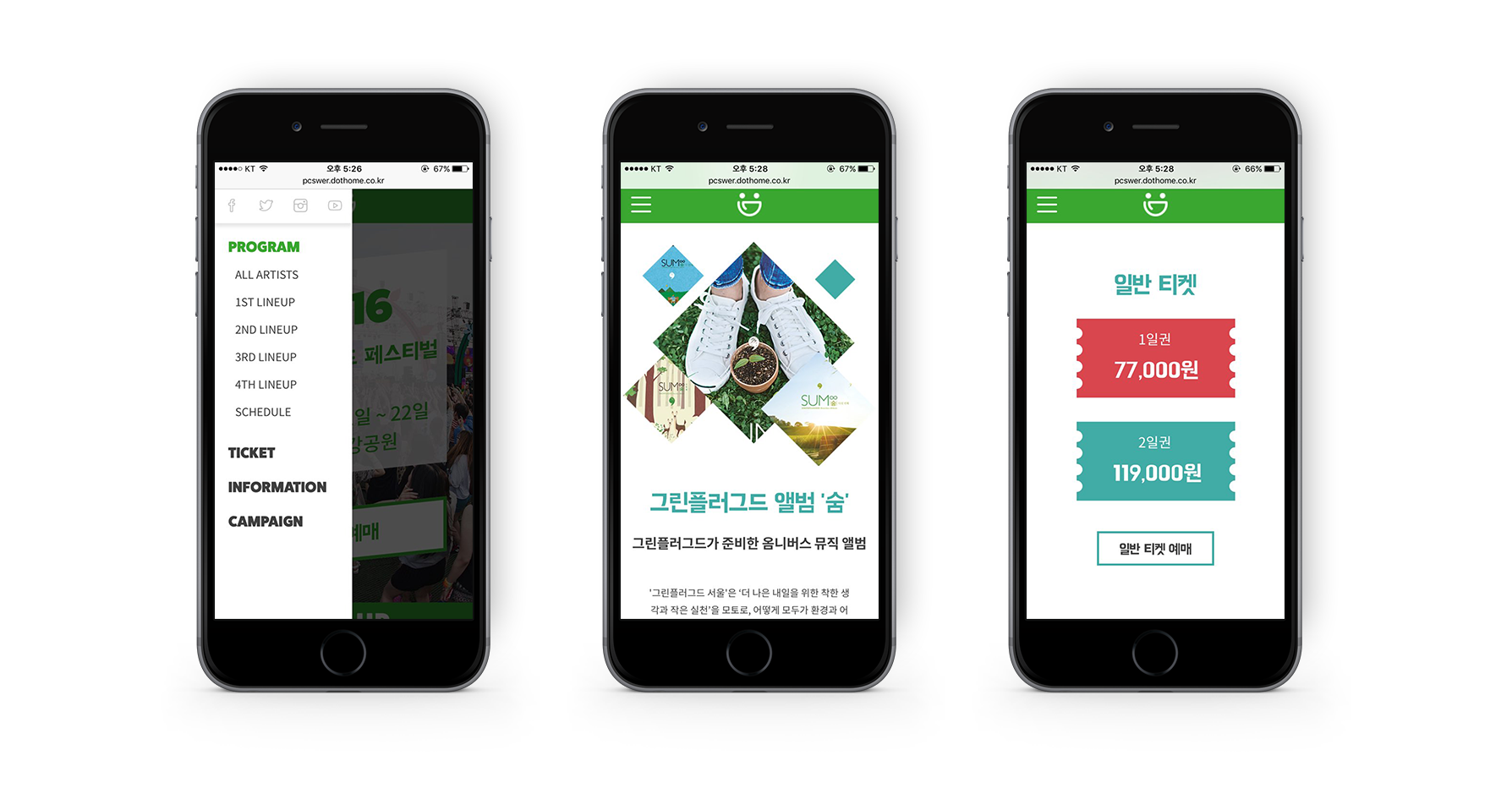
"좌측부터 메뉴화면(checkbox), 소개화면(line-clamp), 티켓화면(svg)"
코드 한땀한땀 심혈을 기울인디테일
팀원들과 Javascript를 사용하지 않기로 회의를 끝낸 상태에서 작업을 진행하다 보니 많은 문제점들을 발견할 수 있었습니다. 대표적으로 PC화면에서의 메뉴에서 모바일 화면의 햄버거형태 메뉴로 변환되는 과정을 CSS3로만 구현을 해야했습니다. 이 과정에서 checkbox 를 적극 활용하였고 덕분에 Javascript 없이 변환되는 메뉴를 구현할 수 있었습니다. 또한 컨텐츠간 구분을 명확히
하기 위해 background-position: fixed속성의 배경 이미지를 사용하였고 그 위에
transform: skewY와 animation 속성을 사용한 타이포그래피를 추가함으로써 즐겁고 동적인 느낌을 완성시킬 수 있었습니다.